
Overview
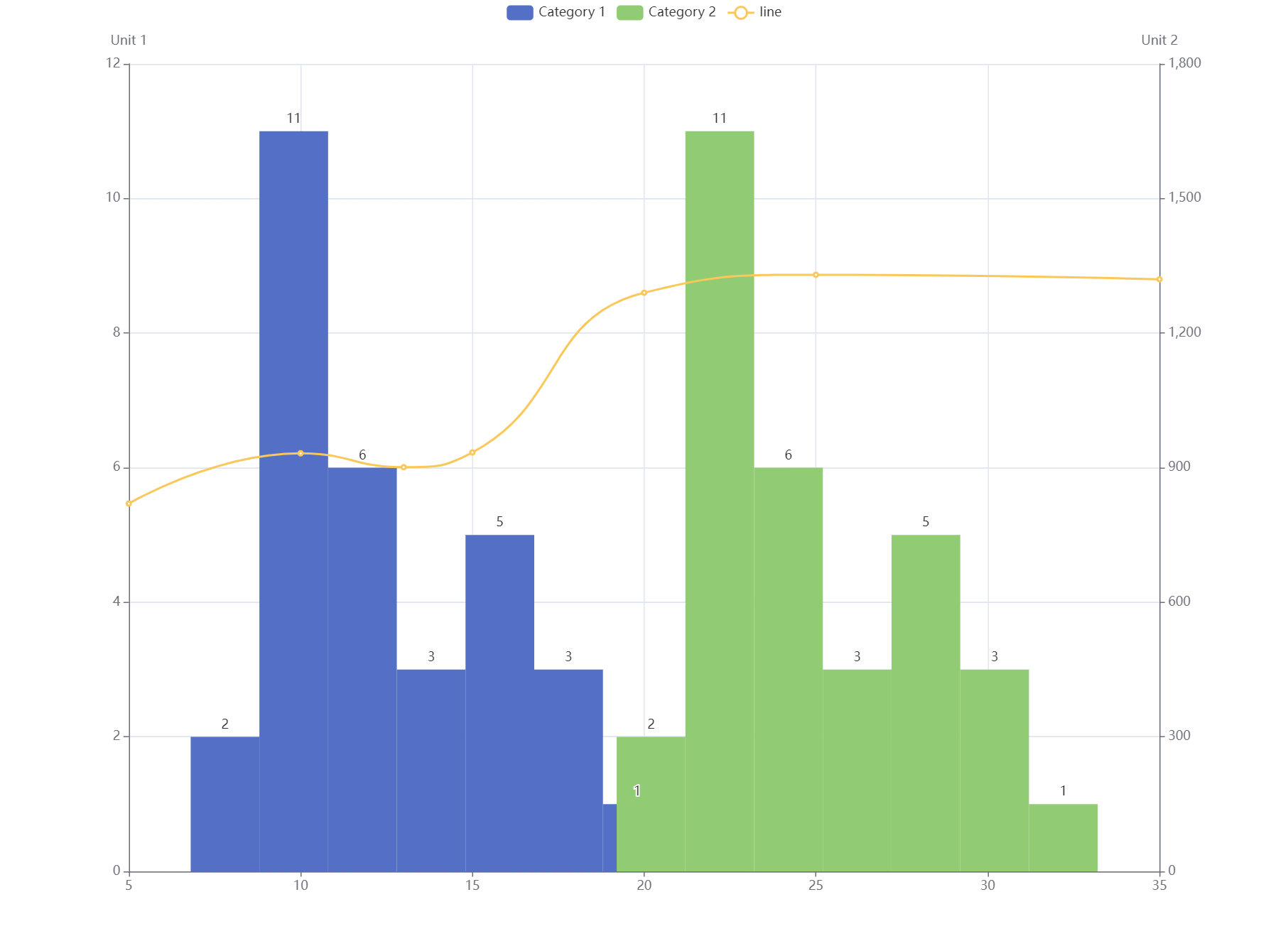
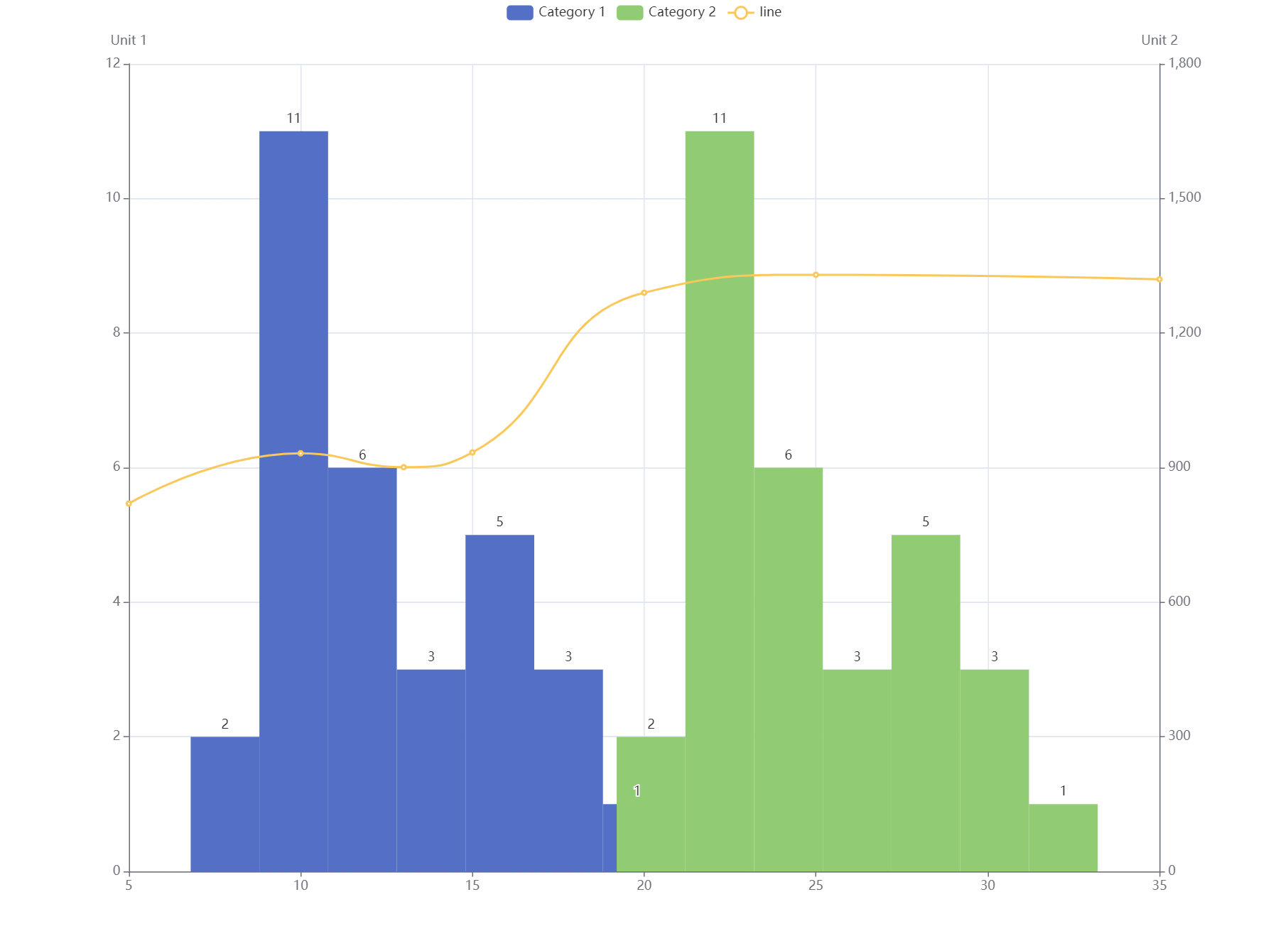
It needs some tricks and attentions when creating histogram chart with Echarts, considering the fact that there is no inbuilt histogram chart in Echarts and a bar chart component is needed.

It needs some tricks and attentions when creating histogram chart with Echarts, considering the fact that there is no inbuilt histogram chart in Echarts and a bar chart component is needed.

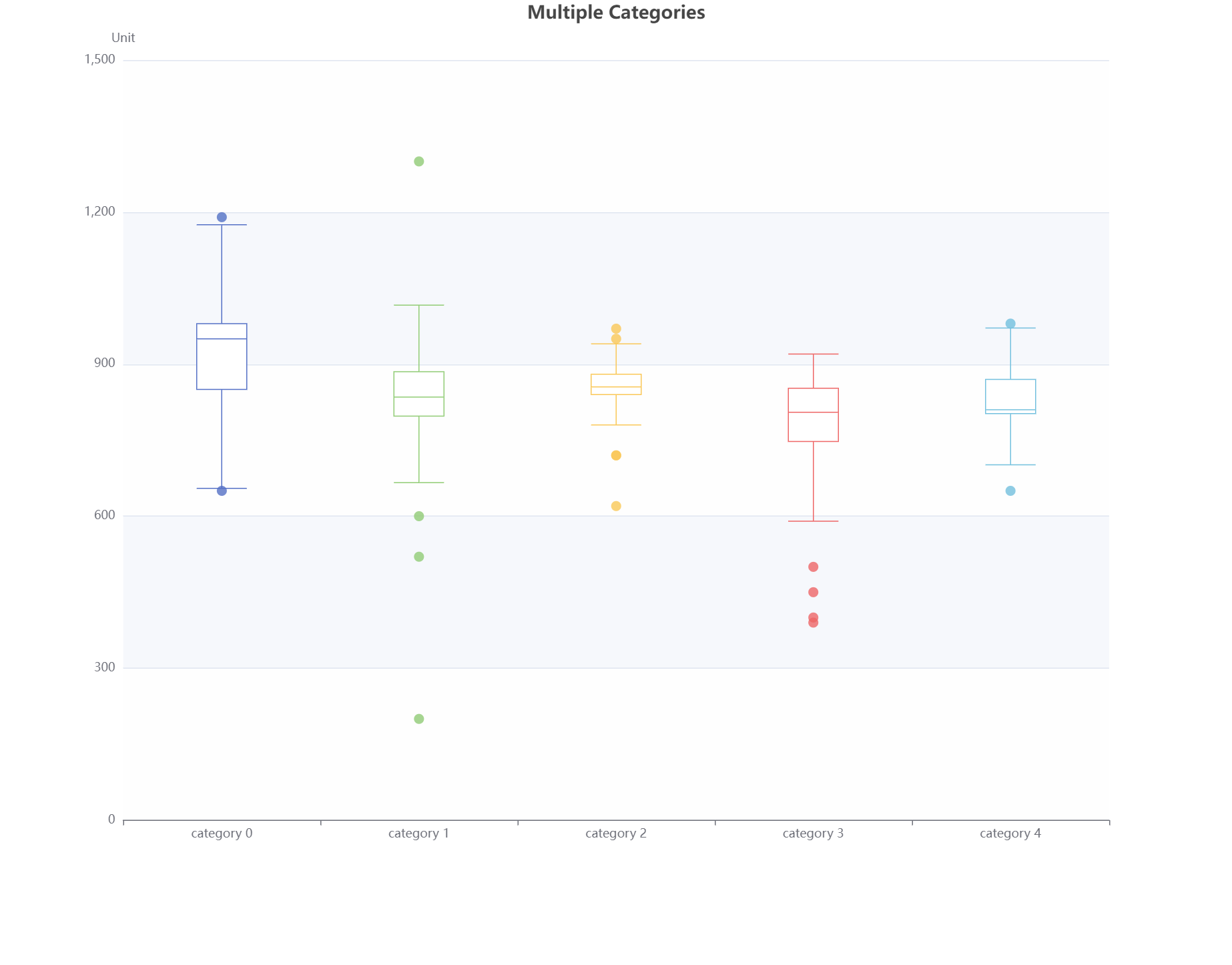
It's not easy to create a proper multiple series boxplot chart with decent tooltips in Echarts, and it will be much more complex when combining boxplot chart with outliers. I'm going to tell you how to make that happen and what's the pros and cons of each approach in this article.

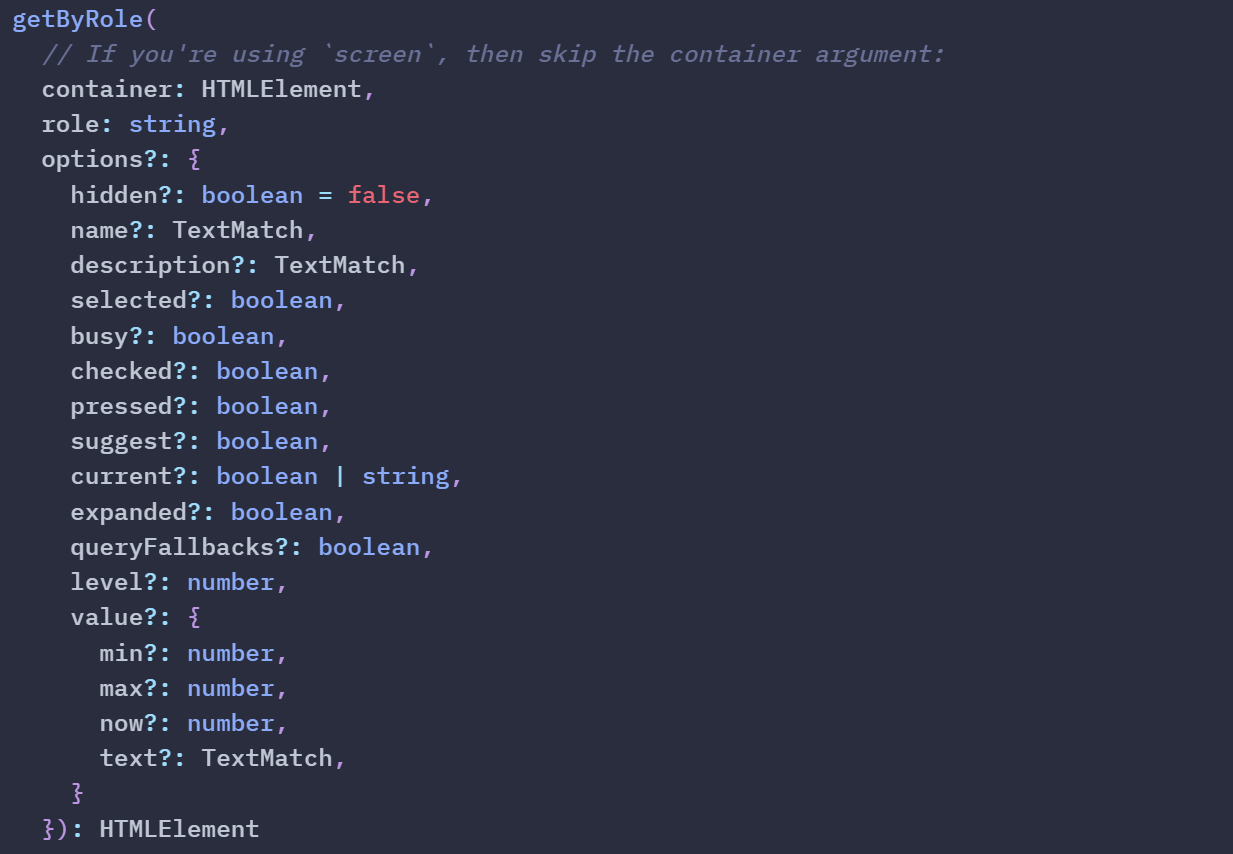
When using getByRole from react-testing-library to retrieve the component/element content, it should be quite straightforward, but when the component/element is wrapped with the Tooltip component from Material UI, something weird happen: getByRole can only get the content of the tooltip rather than the component/element content. This article is going to explain why such issue happen and how to fix it.

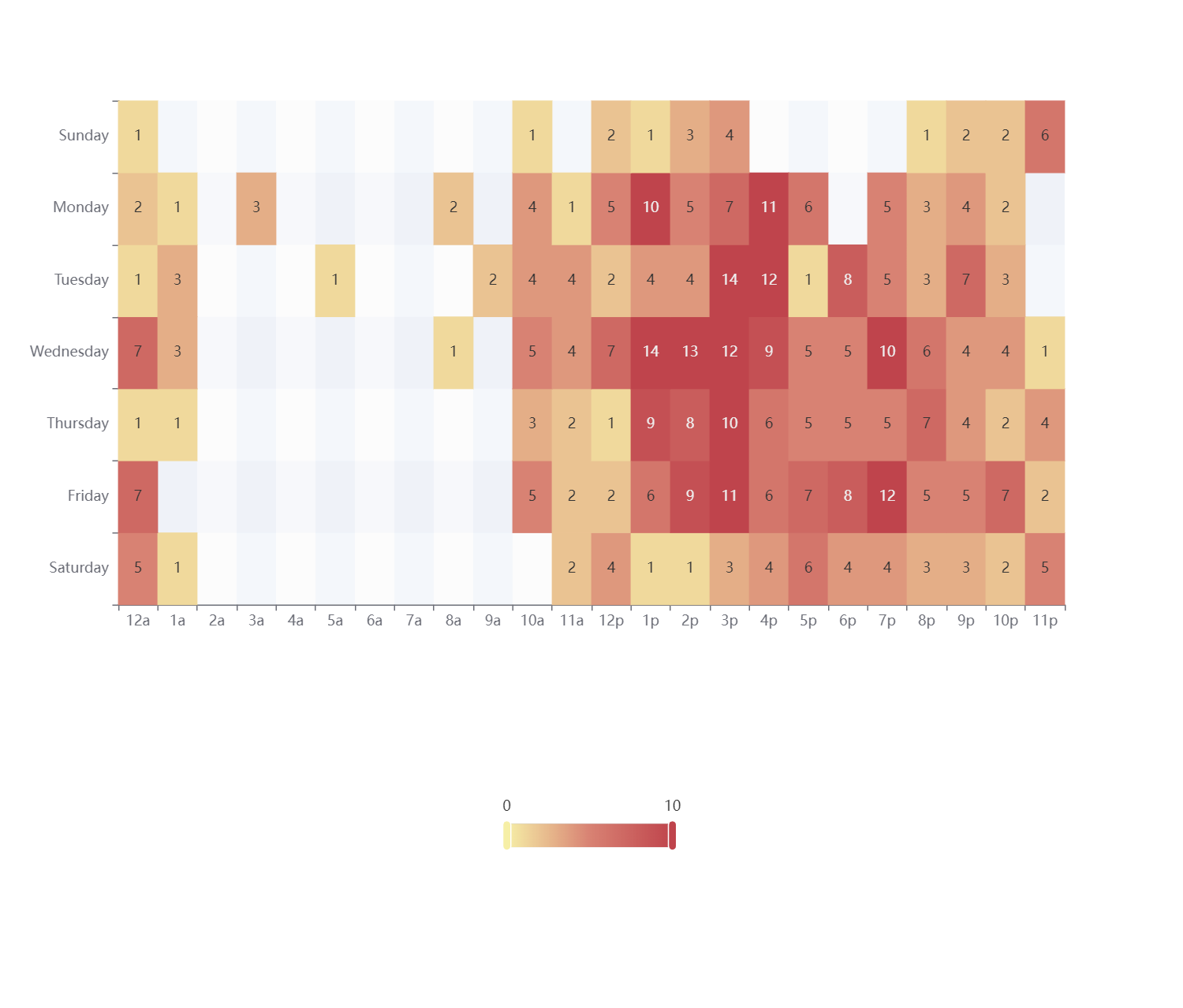
Creating a heatmap chart in Echarts typically involves utilizing the series.data property in conjunction with the xAxis.data and yAxis.data properties. However, this method often requires many data manipulation and lacks flexibility. This article sets out to investigate an alternative approach to crafting more adaptable and potent heatmap charts in Echarts with React, a technique not covered in the official documentation.

Passing props to components in React is a commonplace practice, yet it differs when passing props to children component. While one approach involves using the cloneElement and/or Children API to manipulate and transform the JSX received as the children prop, this method presents certain pitfalls, and those two APIs are legacy. This article aims to explore alternative, more effective methods to attain the same outcome.